On the 28th of May, Google announced that it would be introducing a new ranking factor, combining Core Web Vitals with existing user experience factors, to improve the way it evaluates the overall experience provided by a webpage. This means that if Google believes your website visitors will have a negative experience on your website pages, it may decide not to rank them as highly.
The New ‘Page Experience’ Ranking Factor
The new ranking signal will be known as the page experience signal.
The page experience signal will consist primarily of the Core Web Vitals, as well as a number of established page experience metrics. Google has created a detailed developer document on the page experience criteria but in essence, page experience metrics aim to understand how a user will perceive the experience of a specific webpage, taking into consideration page speed, mobile-friendliness, HTTPS security and the volume of intrusive ads.
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile”
Core Web Vitals
Core Web Vitals, introduced earlier this month, are a set of real-world, user-centric metrics, designed to score experience aspects of your web pages including load time, the stability of content as it loads and responsiveness.
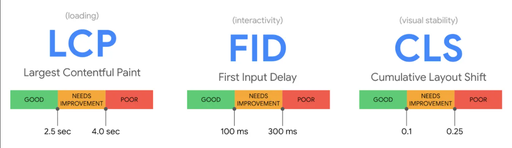
Google has defined these as the Core Web Vitals:
Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster
First Input Delay: The time it takes for a page to become interactive. A good measurement is less than 100 seconds.
Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. Ideally, you want a measurement below 0.1.

It’s important to note that the Core Web Vitals are not set in stone - Google has said that they will review the metrics regularly, updating them on a case by case basis dependent on shifts in user demands.
“Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads..”
The Full Picture
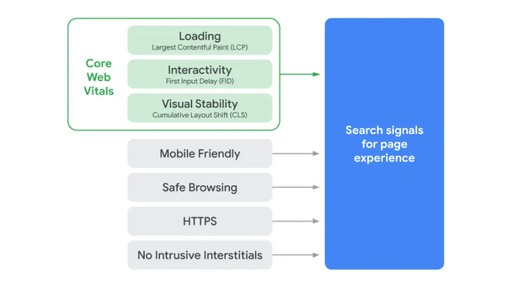
As we mentioned earlier, Core Web Vitals and existing page experience metrics together make the overall contributory search signals for page experience, ultimately affecting website rankings.

We documented most of the metrics above, but here is how Google personally describes each individual factor within page experience:
Largest Contentful Paint: Measures loading performance. The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
First Input Delay: Measures responsiveness. The time it takes for a page to become interactive. A good measurement is less than 100 seconds.
Cumulative Layout Shift: Measures visual stability: The amount of unexpected layout shift of visual page content. Ideally, you want a measurement below 0.1.
Mobile-Friendly: The page is mobile friendly. To check if your page is mobile-friendly, use Google’s mobile-friendly test.
Safe Browsing: The page doesn’t contain malicious or deceptive content. Take advantage of the Security Issues report to identify whether your site has any safe-browsing issues.
HTTPS Safety: The page is served over HTTPS. Check if your site’s connection is secure. If your page isn't secure, get in contact with us today and we’ll be happy to assist in securing your website.
Non-intrusive interstitials: The content of the page is easily accessible to the website visitor.
Page Experience and Ranking
Through the introduction of this new page experience signal, Google aims to help more site owners build pages that users will enjoy visiting and engaging with.
If Google decides that a page is providing a high-quality experience to users, based on its page experience signal, then it will likely rank the page higher in search results. Similarly, if Google determines that a page is providing a negative user experience, based on its page experience signal, it will likely not be ranked favourably.
However, Google has been quick to emphasise that content relevance will still be the dominant ranking factor. Great content will still rank highly in Google Search, despite a poor page experience.
“While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search”
Evaluating Page Experience
There are a number of tools available that will allow you to measure and evaluate your Core Web Vitals. Marketers and site owners can use tools such as:
- Lighthouse
When can we expect these changes?
Google has said that these changes will not happen before next year, which gives you a minimum of 6 months to evaluate your websites and implement changes.
If you believe your website is in need of improvements but don’t know where to start, contact our professionals. At BarkWeb, we know a thing or two about increasing website performance, so much so we created our very own uber-speedy CMS, Jolojo, designed to please the Google algorithm gods.
