Before we explore how to add JSON-LD to your website, what is JSON-LD and why use it? Next to writing awesome content, you’ve got to be able to technically SEO your site. One way of doing this is using Structured Data with Schema.org. JSON-LD is a modern way of presenting Schema that contextualises your websites content to search engines. Using Schema increases the chances that Google will show rich snippets about your website content which can really make your website stand out in search engine result pages (SERPs).
Why should I want rich snippets in SERPs?
According to recent studies by Search Engine Land, click-through rates (CTR) have increased by up to four times when rich snippets appear, resulting in significant increases in website traffic from organic search as a result. Here's some examples of what rich snippets look like in SERPs:
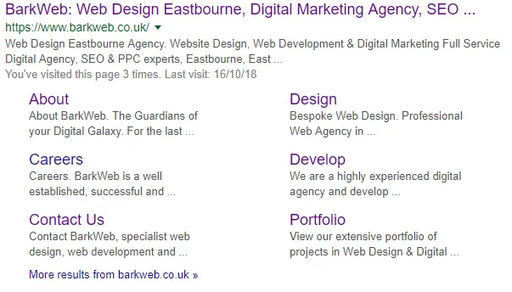
Sitelink Extensions

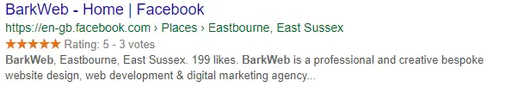
Ratings

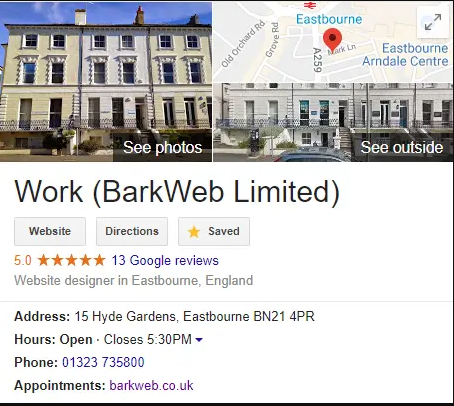
Local Business - Address, Logo, Map

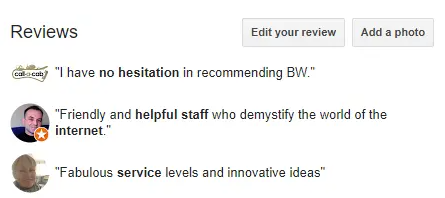
Reviews

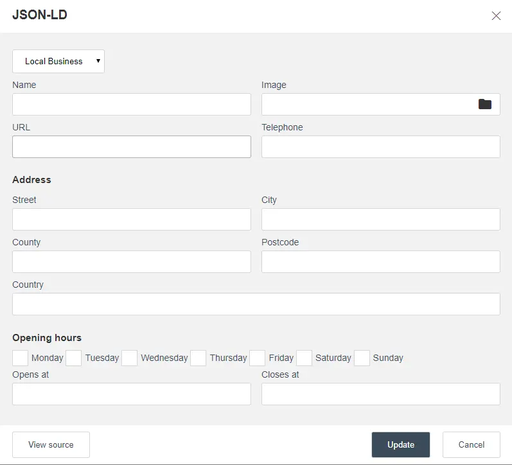
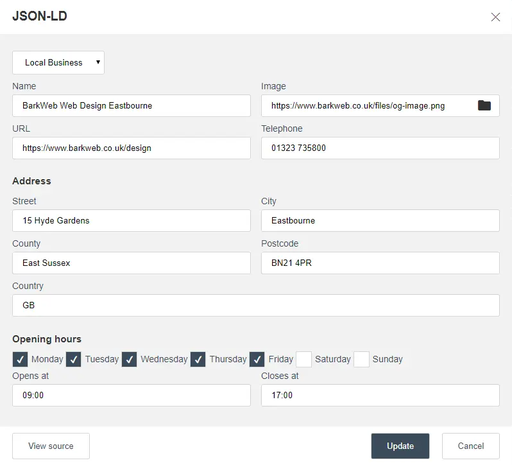
So, by using JSON-LD you can collect all the data about your product, address, events, website, and services and show them in one, small, piece of JavaScript code, that can just be pushed anywhere on a web page. In it’s own documentation, Google often states JSON-LD is the easiest way to add metadata to sites. It’s the option that is least likely to break when you make other changes to your site.
So, what does JSON-LD mean?
JavaScript Object Notation for Linked Data. This basically means it’s a lightweight data-interchange format easy for users to write and easy for search engines to parse and generate. The “linked data” means it uses the internet to connect related data.
In layman's English, JSON-LD is a code snippet that tells search engines a specific price belongs to a specific product, or a postcode belongs to a business address, or that an event has a specific date - you get the idea. So instead of having to individually markup elements on a page with schema attributes, you can now write a block of JavaScript code that has all the info.
Ok, so now what is Schema?
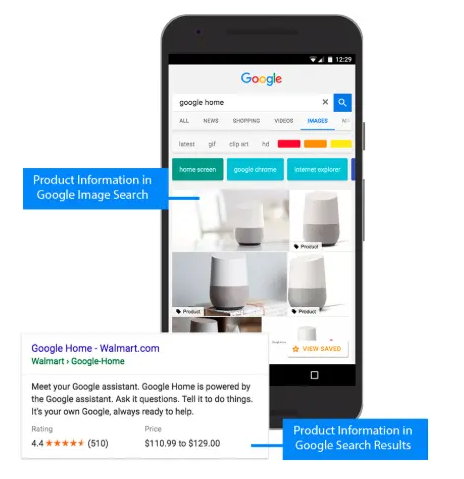
A joint effort by Google, Bing, Yahoo!, and Yandex in 2011 to create a unified structured data vocabulary for the web. Schema presents data to search engines in a readable and contextual way to create Structured Data. Using Structured Data increases your chance of your website content appearing in SERPs as rich snippets, which means your contextual content appears in your organic search results such as price of product, rating, availability. Please see an example for the Google Home below:

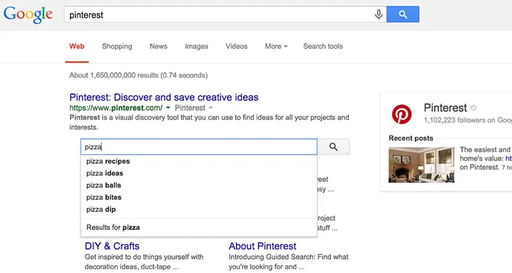
You can also increase the chances of a Sitelinks Search Box appearing dedicated to searching your website within Google’s search engine result pages. See an example for Pinterest below:

You will also start seeing the content within the Knowledge Graph cards, similar to the Local Business information we used earlier in this article..