The definition of accessibility as far as websites are concerned, and according to The World Wide Web Consortium (W3C), is; “Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to ageing”.
In layman’s terms, website accessibility is the practice of ensuring that your website is usable by all users, be them a ‘typical’ user, or one with an impairment or disability.
It may have never occurred to you that your website may not be accessible to those with impairments, but by doing so it makes sure that you haven’t excluded people with visual, hearing, motor or cognitive impairments from reaching and interacting with your content. Indeed, accessibility has become a prominent issue, with some websites now having to adhere to UK Government Accessibility legislation.
Let’s have a look at some statistics;
• Disabled people now make up 22% of the UK population – more than one in five
• In the UK, 8% of Men and 0.5% of women are colour blind
• More than 2 million people in the UK are living with sight loss
• 10% of the UK population are dyslexic
More than you imagined?
Accessibility for everyone
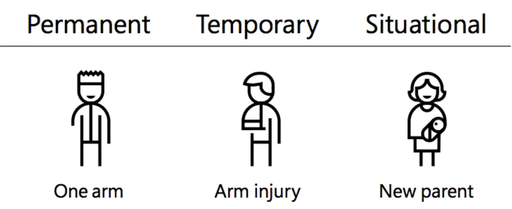
Despite the disabled and impaired being the obvious beneficiaries of optimised websites for accessibility, everyday individuals benefit from the process too. There are situations that anyone can find themselves in – situational or temporary - which can limit their ability to access and interact with a website.
The below graphic, produced by Microsoft, highlights the relationship between permanent, temporary and situational disabilities.

Individuals who aren’t disabled, without realising, often use features that have been developed specifically with accessibility in mind.
Captions are the perfect example. Captions and subtitles were introduced as a translation of dialogue, sound effects and other relevant audio information for those hard of hearing, deaf or with dyslexia.
However, think about it, when was the last time you watched a video with captions turned off? In-fact, 85% of Facebook Video is watched with the sound off, highlighting that we may be more dependent on captions than previously thought. In addition to this, 39% of consumers are more likely to finish videos with subtitles, stressing our preference for them.
Who must meet the 2018 accessibility regulations?
Whilst it is now advisable for all websites to be as assessible as possible, all public sector bodies must meet the 2018 requirements, unless they are exempt. Some organisations, depending on their resources, may be exempt as meeting the requirements puts a ‘disproportionate burden’ on their resources.
Public body websites that were published before 23rd September 2018 need to comply by the 23rd September 2020. This date isn’t clear-cut though. Under some circumstances, your website may need to conform to these new regulations before September 2020. If, for instance, considerable changes to the websites code have been made to perhaps implement new features, it’s possible that under these circumstances it would need to have been fully accessible from 23rd September 2019. If the changes have been made after the 23rd September 2019, then accessibility should be built in during development.
This government guide on accessibility requirements for public sector websites and apps provides more detailed information on who must adhere to these requirements and those that may be exempt.
It’s worth noting that, as defined under the regulations, you are solely responsible for your website meeting these accessibility requirements, despite the fact that you may have outsourced your website development to a supplier/agency.
Meeting accessibility requirements
The Web Content Accessibility Guidelines (also known as WCAG) have now been revised to version 2.1 and have three levels of conformance: A (lowest), AA, and AAA (highest) and are an internationally agreed set of recommendations for improving web accessibility. The official documentation for this standard is available at: https://www.w3.org/TR/WCAG21/ - be warned that it is a mighty read!
To meet UK government accessibility requirements, public body digital services must:
• Meet level AA of the WCAG 2.1 guidelines as a minimum
• Work on the most commonly utilised assistive technologies – including screen readers, magnifiers and speech recognition software
• Have a designated accessibility page which includes information on how accessible the website/service is, and changes that have been made to make it more accessible.
• Have a mechanism for complaints about accessibility
Top tips for making your website accessible
Whether you're a public body and updating your website to meet specific accessibility regulations, or perhaps you're just attempting to make your website more accessible in general, the task may seem daunting. We've provided a list of top tips to make quick accessibility gains on your website.
1. Proper use of headings to organise the structure of your content
Visually impaired users often use screen readers to digest website content. Often, these screen readers will use heading structure to navigate content. Through proper use of headings (H1, H2, H3) the content of your website will be well-organized and easily interpreted by screen readers.
2. Include proper alternative text (alt text) for non-text content
Alternative text should always be included for images, so that screen reader users can equally gain value from the use of images on a specific page. For data-rich images, such as infographics, alt text is even more paramount. Alt text should include the information you wish to convey through that image.
3. Use contrast and colour effectively
In Britain, there are approximately 3 million colour blind people., all of whom struggle to differentiate between certain colours. To aid those with troubles differentiating colour, use higher colour contrasts between your text and background. This makes your content more legible, as well as pleasant to read, especially on a mobile device.
By enhancing readability, you’re increasing the positive customer experience for all people, who may now benefit from clearer content. Users with learning disabilities often benefit from contrasting colours as it allows them to understand content.
4. Provide captions for any embedded video
By providing captions, you’re ensuring that your content is more accessible to those hard of hearing, deaf or unfamiliar with the language. You’ll also be making your content more user friendly, catering for individuals of different environments. Implementing captions to your videos gives your viewers the flexibility to consume your content in a way that suits their lifestyle best. In-fact, 80% of people who use captions aren’t even hard of hearing.
5. Ensure website content can be accessed effectively through the sole use of a keyboard
Keyboard accessibility is one of the most fundamental necessities of an accessible website. Many users rely on a keyboard, due to having motor, physical or visual impairments.
Typically, a keyboard user will utilise the tab key to navigate through website content. For this reason, it’s essential that the tab order matches the visual order, to provide logical navigation through content.
For lengthier content, tabbing may become increasingly demanding for users with motor disabilities. To aid users, anchor links should be used to break content up. These allow keyboard users to jump to relevant portions of the page without having to traverse the page content in its entirety.
Providing visible ‘skip to main content links’ at the top of each page is considered best practise, allowing keyboard users to quickly navigate to the relevant content.
6. Introduce ARIA mark-up
For more dynamically rich, interactive elements of webpages, ARIA mark-up can be implemented to make them more accessible. ARIA, or “Accessible Rich Internet Applications” is a W3C specification that can be added to common HTML in order to aid those using screen readers. It does this through assigning roles, states and properties to interface elements, providing assistive technologies with additional information to help them better understand the structure of a web page. For those of you who may want to learn more, WebAIM provide a thorough overview of ARIA.
7. Meaningful link text
Users employing screen readers have the ability to scan page content for links and navigate through these links. Due to this, link text should provide context in-itself, outside of the contextual content it would have been found in originally. For example, a link titled ‘Click here’ is meaningless for those using a screen reader. Link text such as ‘overview of ARIA’, as featured above, is much more meaningful to those using a screen reader. This is because it provides context about the information, they’ll likely find by following that link.
Jolojo for Councils
Jolojo for Councils is the go-to website management tool for councils and other public bodies alike. It has been developed with public bodies in mind, with specific functionality designed to make running public websites simple and efficient.
Whilst most content management systems (CMS) will offer some degree of ‘out-of-the-box’ functionality, Jolojo for Councils takes this a step further. You can expect a WYSIWYG (Acronym for ‘what you see is what you get’) text plugin, calendar engine (to allow for meetings and associated documents, such as agendas, minutes and supplementary information to be uploaded and categorised), drag’n’drop plugin manager and blog engine as standard.
With inbuilt GDPR and WCAG 2.1 AA compliancy, Jolojo is the smart solution to managing your public body website.
Conclusion
To summarise, it’s important to ensure that your website is as open, and as inclusive, as possible. Otherwise, your website may exclude a segment of the population that seek to benefit the most from the internet. The government’s introduction of the guidelines as a requirement under law, is evidence of the importance website accessibility has garnered for itself.
If you would like to talk to our professionals about your website and how we can help, please get in touch.