Choosing the Platform for Delivery
During the procurement process we suggested that our own in-house Content Management System (CMS) was used. Due to the lead time between first engagement and winning the project our third generation CMS (Jolojo) was reaching its first full release, so we jointly decided that the new system would be employed for the project.
The previous website had been developed on www.umbraco.com and ESH were disappointed by the support given and the inflexibility of the core CMS system. Being an early adopter of our new platform gave ESH the advantage of being influential in certain real-world functionality and as Jolojo is a fully API driven back-end and headless application we felt it would be simpler and easier to develop the application using the newer technologies it employs.
Application Design
The main functionality of the site, distinct from normal content delivery, was the Report an Issue system that passed issues directly into Sales Force – www.salesforce.com.
This meant that the required functionality was already known, this mixed with the expert in-house knowledge of Sales Force within ESH massively decreased the application design phase and we could focus on the user journey, user experience and user interaction – all key requirements of the project.
Application and Design Separation
At this point of the project the coding part of the project (application build) and design separated from each other. This allowed us to start the application build without relying on a finalised design.
It can be dangerous to start the back-end development too soon in a project but as we had a known data set to send via the Salesforce API this was considered to be appropriate and would help deliver the project in a timely manner.
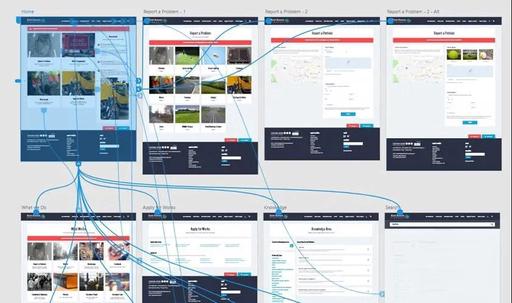
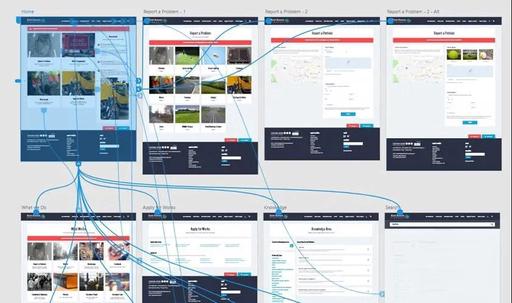
Design Wire Framing
Once the focus groups had been engaged the first design phase was to create wire frames of the site functionality removing any graphical design elements (colour and images) to focus purely on layout and functionality.
The wire frames were discussed, tweaked and then signed off to go into detailed design.
Graphical Design and Mock-Ups
Our preferred tool these days is Adobe XD https://www.adobe.com/uk/products/xd.html and this was used to produce the first graphical designs and design mock-ups. The advantage of XD is it allows interactive mock-ups. It is a little clunky and requires a little explanation to manage user expectation (such as ‘this may look like a website but it is not’), however it is mostly an excellent tool.
It is quite normal to choose either a ‘desktop first’ or ‘mobile first’ design approach. Our wireframes were produced in both formats and we continued this into design. Tablets sit between both device sizes having a screen size nearer a desktop but employing touch navigation, these devices were considered to be less of an issue as the layout would not differ dramatically from a desktop and the interactions were already catered for within the mobile considerations.
We then went through a few design and interactive mock-up modifications as is normal for projects of this type. Final sign-off from ESH triggered the next round of focus group engagements.

Re-engaging with Focus Groups
Once the designs were internally agreed we then re-engaged with the task groups. Each focus group was shown the design and shown the Adobe XD work-flow of the report an issue functionality and information architecture. In effect they were demonstrated the suggested site without us having to build the site itself.
It can be very easy to sell to focus groups, we were very aware of this and tried to minimise any inherent ownership or parenting of the mock-ups. It is essential that even the smallest observation, comment or suggestion is noted and explored in an open and frank environment.
Most of the improvements suggested were to the design of the site, the use of images and the placement and use of text. With any project of this size, it is easy to overlook ‘the normal user’ the focus group engagements meant that we were well focused at key stages.
Joining Back-End and Front-End
Once we had finalised the graphical design it was time to get building. We staged the build so that particular elements of the site could be considered separately within the fortnightly meetings and ESH could provide internal knowledge and personnel when needed.
There is no hardest stage of any website build, each stage is important, needs consideration and proper project management but the bringing of all the pieces together stage, joining the back-end code and painting it with the design is where all parties start to see the fruits of their labour.
Internal Delivery and Training
We like to deliver the first iteration of any website on a known device size, so we chose desktop for preliminary internal testing.
All data interactions were tested and users were trained to use Jolojo CMS. Content started to be populated. Bugs were fixed and the final few nips and tucks made.
During this process we also started our internal quality control sign off which includes testing on multiple device types (Android and Apple phones, tablets and desktops) and browsers, mapping any old URLs, W3C checks, Page Speed optimisation and pre-launch SEO.
This final stage took just under a month in which time very little was obviously changed but the devil is in the detail and the detail is what makes a website either work or flop.